Pros and how to use feature flags explained and explored

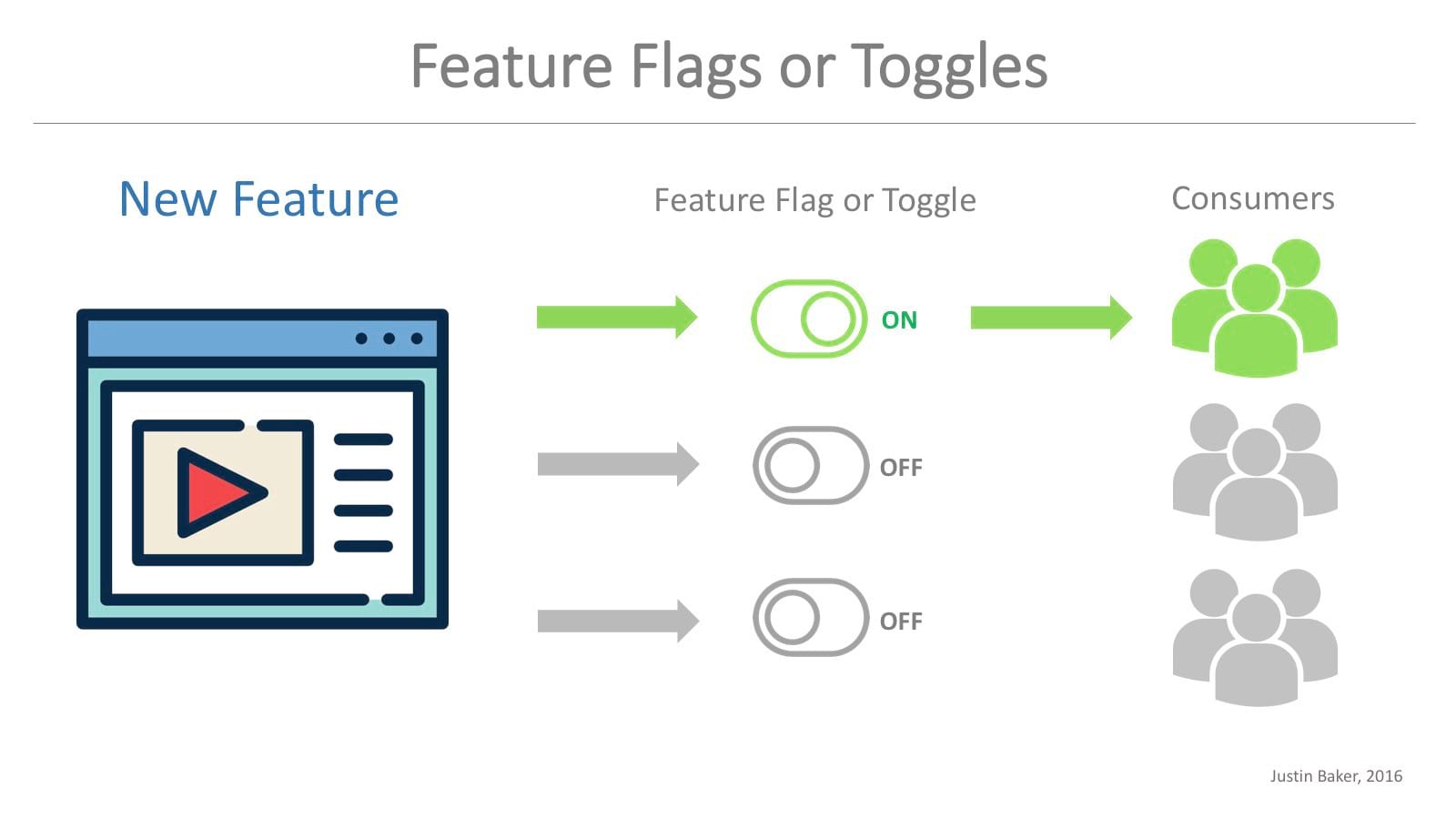
First thing’s first: what are feature flags?
Feature flags are also commonly referred to as feature toggles, or switches. At a high level, the purpose of a feature flag is to enable or disable a feature. They help you take control of your releases by sending new features to specific audience segments and allowing you to choose the exact percentage of your users that receive an experiment.
Feature flagging is a process in which companies can deploy and release software in a faster way in comparison to the traditional method. The use of flags allows for gradual feature rollouts, fixing bugs in code, and a more streamlined development cycle. This approach also reduces the workload on developers and the risk of deploying broken code.
[source]
There are many other use cases for feature flags; you can:
- Safely test features in production while rapidly collecting valuable user feedback
- Deploy code when you want and independently release – and unrelease – features with the flip of a switch
- Control and cater each individual’s experience with user segmentation
- Get real-time visibility into the impact that every new change is having
Many popular apps like to use feature flagging to see how users respond to new features. As they receive positive feedback and gain confidence in the feature, they increase the number of people who get the new version with no app updates required. You’ve probably been part of a rollout and not realized it!
Read about how Google Chrome, Spotify, and Instagram use feature flags to test rollouts and new features in a risk-free way!
Benefits of rolling out using feature flags
You’ve been releasing features the same way forever and it’s been ~fine~. Why should you consider adding feature flags to your releases?
Mitigate Risk ♂️
Nervous about your new product’s performance? You have the ability to rollback your product or feature immediately if you detect a bug or encounter negative feedback that could cost you your reputation. This helps you catch bugs early and makes sure that users have a much smaller chance of seeing a feature with a bug. By rolling it out to only a small subset of your users at first, you catch bugs early on and roll back your feature to make any changes to your code before rolling it back out to your audience.
Control Who Sees What
Create audience segments to manage who experiences your new feature and when. You control which features are turned on or off for each customer with the flip of a switch. This can be beneficial for beta testing or testing a new product. People who have opted into a beta test can be shown the new feature. Alternatively, if you’re testing a new feature you can have it visible to just your team at first before showing it to real users. You can also have certain features available to only certain users. This can be a feature based on factors such as their location, shopping habits, or any other data points you want.
Time Control Your Launch ⏰
If you’re worried about network traffic is an issue, rollout to small increments of customers over a specified period of time. Using a gradual rollout, also known as a canary release means you only show the new feature to a small percentage of your users. As it performs well and passes KPIs that your team has set in place, then you can gradually show it to more and more of your users until 100% of your user base has access to the new feature.
Measure immediate impact
By controlling the rollout and sending out the release in small increments, it’s easy to monitor and measure its impact as it happens. This allows you to quickly get data on how your feature is performing and allows you to decide if you either want to continue rolling it out or roll it back to make changes to the feature.
Update Already Live Features
Make changes to live features without having to redeploy or require app-store updates. With feature flags, you don’t need to wait on the app store’s lengthy approval process. Simply deploy a feature when you’re ready and it will be live immediately.
Gather Live Feedback Before You Release
At Taplytics, we often speak to the importance of an experiment-driven mindset, to maintain the habit of pushing out ideas as fast as they come to test how your customers react.
This is exactly what feature flags support – instead of keeping new features to yourself until they’re perfect, why not release them to a small, controlled group? You can gather feedback from the group to help you gain the confidence needed to slowly release the feature to more and more customers. If the feature is bugging out or receiving negative feedback, you have the power to flip it off just like *that*.

How do Feature Flags work?
Feature flag products and services make it easy to create and implement feature flags.
You start by specifying an audience segmentation; this is where you pick who is going to see the new feature. You can filter by anything from location to to days since sign up or login.
Next, you set the distribution and choose what percentage of the selected users will be initially included in the rollout. You also have the option to set a timed rollout schedule, whereby you can control a release as you increase or decrease the number of users in it.
Create the feature flag, paste the code, flip the switch. It’s that easy!
Get Feature Flagging
The key to a successful product release is the collection of user feedback early on. Being able to adjust and accordingly making changes before releasing it to the masses is a huge advantage that is really easy to achieve with feature flags. If you still think it’s too soon to release to even a small group of users, feature flags can enable a feature for just you and your team to see. This ensures you can be confident about your new feature before the first wave of rollouts. Remember, don’t wait too long to ship that first version – the longer you wait, the more you lose valuable time to collect feedback and test functionality in the hands of your real users.