Introducing: Taplytics Instant Goals

When it comes to measuring success and driving outcomes across digital products, Product and Marketing teams must be able to freely define how success is measured.
Any new feature that we add to our No-Code suite of products, should make our customers lives easier and we’re excited to announce the latest addition to the family, Taplytics Instant Goals. With Instant Goals, we are enabling teams to execute on web and mobile, end-to-end, no-code experiments without having to rely on engineering resources to measure important conversion events. What this means is any team member can visually define what a conversion is for their web apps – without having to write a single line of code.
How does it work?
Use the Taplytics Visual Web Editor to configure No-Code Visual A/B tests, then setup Instant Goals to measure your success, and gather insights on user behaviour.
Some example use cases
- Understanding whether the copy of a button helps drive more conversions
- Measuring whether the inclusion of more call-to-action buttons results in more conversions or less
- Understanding if a conversion button was moved affects conversion rates
- Creating a conversion goal if no code events are present to measure conversions for a button or CTA
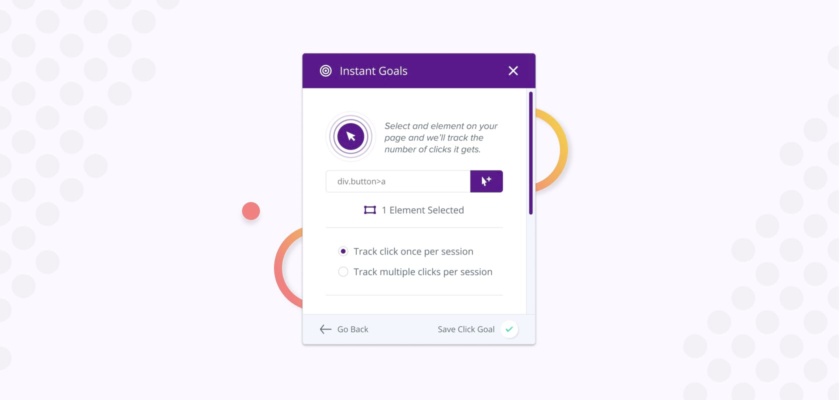
To do this, simply fire up the Taplytics Visual Web Editor, and configure your visual experiment. Once you have determined what web pages you would like to experiment on, simply tap on any of your website’s buttons to tie it to a Taplytics Instant Goal.
Once done, the success of your experiment can be tied into this Goal, and you can be up and running with insights as soon as your No-Code experiment is live! 🙌
