How Feature Flags Enable Continuous Deployment

If you’re building a mobile app, you want to embrace continuous deployment. Releasing small batches of code as soon as they’re ready is much less risky than big feature releases.
But achieving the speed needed for CD is tough in mobile. You have to rigorously QA even small changes before fully releasing, or you risk deploying buggy code that breaks. What complicates matters further is that updates have to be approved by app stores before you can deploy them into production, slowing your pace even further
The key is finding a way to build a culture of constant deployment around these constraints. Building, shipping, and iterating features quickly without compromising on quality enables better product development. You constantly learn what people want through your releases and can easily make improvements to keep users happy.
Feature flags provide the agility needed for constant, high-quality deployment. They allow you to launch features in real-time to a subset of users so you can quickly and safely resolve potential issues before fully releasing to all users.
Learn the best practices for feature flagging in our Mobile Experimentation eBook.
The Flywheel of Feature Flagging
Traditional, full feature launches on mobile face a major roadblock: getting approval from app stores.
Instead of being able to instantly implement changes, deployment is slowed down by the preparation and waiting involved in this approval process.
- The Apple review process takes an average of 8 days, a relatively long waiting period. Developers want to get new features out to users as soon as possible, so they spend a lot of time doing quality assurance and testing before the app review in hopes that their changes will get accepted on the first try.
- If there are any mistakes in your new feature, you have to send an update to be reviewed again for the app store to patch your product. This means waiting even more time before users can enjoy your new app feature.
- Users choose when and if to upgrade your app. Even when the app store approves your new features, you still have to wait for users to upgrade and enjoy the changes.
This slow deployment pace created by the approval process means you’re not constantly getting user feedback on new changes to drive more iteration ideas—another factor that slows down deployment.
To speed up deployment, you can release features without needing app store approvals through feature flagging. This mechanism allows you to enable or disable features instantly and select when and which subsets of users see the features. Feature flagging drives continuous deployment because changes can be made:
- Safely: You can limit feature releases to small subsets of users. As you resolve issues and make improvements, you can gradually release to more users.
- Quickly: You don’t need to spend loads of time rewriting code if there’s a mistake with your new feature—you just immediately turn the flag off.
- Informed: Feature flagging allows you to constantly get valuable user feedback that you can implement in further iterations to improve your app.
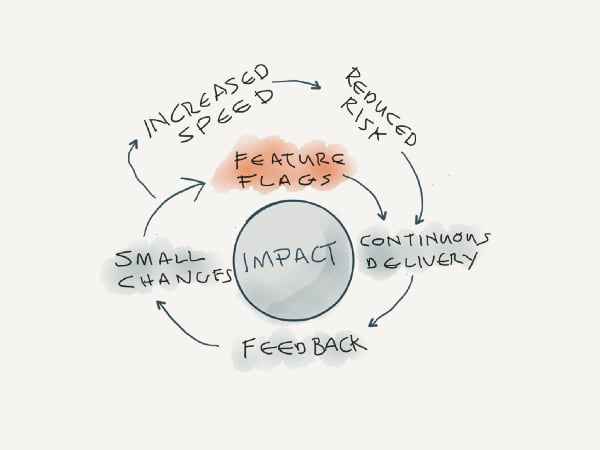
Together, these three aspects create an environment that drives continuous deployment. Zalando engineer Bill de hÓra describes this flag effect as a flywheel.
Feature flags reinforce the benefits from small changes and continuous delivery, providing a flywheel to get you round the loop faster.

Features are released quickly and safely to user subsets. In a loop, this continuous deployment through flagging offers powerful user insights that drive even more releases.
Reduces Risk
To build a sustainable mobile product, you have to keep improving it with new features and functionality. But what happens when your “improvements” turn out to be mistakes that hurt your UX? If the feature has been fully released, every user is negatively impacted by the update.
Feature flagging eliminates that risk. It allows you to provide value to users with confidence because it makes changes easily reversible and controlled in distribution. You can do roll outs of features to small test groups and easily disable the feature by turning the flag off instantly.
The control and reversibility behind feature flagging are so important to Facebook that they redesigned their software building process around flagging. Previously, Facebook coders released changes to the code three times daily. These scheduled releases, however, slowed down deployment as the company needed more opportunities for releases to expand at the rate they wanted.
In April 2016, Facebook allowed their coders to release even more frequently—every couple of hours—with their Gatekeeper system. It allowed features to be released through flags to a small subset of users before being fully released.
“This allows us to roll things out slowly and make improvements as we go,” said Facebook executive Andrew Bosworth. “Not every test we do ends up being integrated into the product, but even failed tests help us understand how to make Facebook easier to use, faster and more engaging.”
The system works through a check and balance mechanism. While the feature is only being released to a small subset, the feature is checked for bugs. If any issues are detected, the developers can use a kill switch to turn off the flag and stop the code from reaching users.
This control and reversibility of feature flagging enable major companies like Facebook to constantly deploy changes without worry. They can safely try out ideas in a live environment without the risk of affecting all users if an issue occurs.
Increases Speed
Before flagging, companies would wait years before releasing features. They needed a lot of time to prepare because if there was a mistake with a fully released feature, it would take quite a bit of time to rewrite the code. Netscape, for example, took four years to rewrite code for Mozilla.
Mobile developers today still have to wait before fully releasing features for app store approvals. These reviews generally take over a week so teams can’t immediately release changes to their app.
With feature flagging, companies don’t have to spend this much time implementing changes. Flags can easily be turned on or off, so the company doesn’t need to spend lots of time rewriting code if there’s an issue. They can just disable the feature flag instantly.
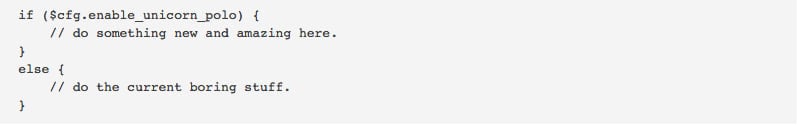
The image and video hosting platform Flickr, for example, uses flags to quickly enable and disable features on a per-environment basis. With flagging, Flickr can keep the same code base while introducing features quickly and easily. The company offers the following flag example on their coding blog:
Instead of having to add or remove a bunch of code, Flickr only needs to set the value of the flag “$cfg.enable_unicorn_polo” to true or false to enable or disable it for select groups.
With this on and off function, feature flagging speeds up deployment. Rather than spending time rewriting code after a faulty release or waiting for an app store review, developers only need to enable or disable a flag to turn a feature on or off.
Informs Product Development
Feature flags provide a level of feedback that demos and other staged tests can’t provide. Users are interacting with the new feature just as if it had been rolled out fully, so it provides a more accurate picture than a simulated test. You get to see your feature in a live environment.
Beyond the live environment aspect, feature flags also have the technical capability to provide more powerful insights than most testing. Greater than their basic on and off function, feature flags can have multivariate flags that allow users to be targeted at a very narrow level. They let you customize the number and type of variations returned to users so you can understand their preferences on a greater, more precise level.
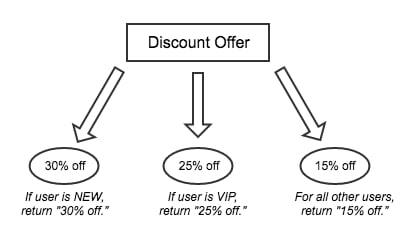
Say, for example, your product is an ecommerce app. A multivariate flag could let you try different discount offers on users depending on their familiarity with your business. If the user is new, for example, you could set the discount to display as “30% off.”
Instead of just having an on-off toggle, multivariate feature flags allow you to employ conditional logic and exert really granular control over deployment. You learn which variants will perform best with different user groups so you can release features fully with confidence.
Josh Wills, Software Engineer, Search, Learning, and Intelligence at Slack, agrees about the power of multivariate flags.
To me the feature flag space is the parameter space that I get to explore to optimize whatever metrics that I want to optimize. If you are constraining yourself to this very limited boolean on/off space without strings, floats, etc. you’re putting artificial limits on how fast you can explore the space and about how all of the knobs at your disposal work.
Providing powerful insights, feature flagging provides the necessary insights to deploy constantly. You understand which features will be the most successful with users, so you feel confident in gradually releasing more and more on a greater scale.
Mobile Deployment Is Better with Feature Flags
Releasing features on mobile apps is traditionally an uphill climb. You want to release changes as soon as they’re ready, but the features can’t be implemented immediately. You have to spend time on quality assurance and testing, wait over a week for approval from the app store, and count on users to update their apps, just to name a few hurdles.
Feature flags eliminate these pain points. They let you make changes quickly and safely to your app so constant deployment is no problem. Releases are propelled even further by the powerful user insights collected through flagging. The process reveals how specific users respond to features so you have plenty of insights into what can be improved in future releases.