Dynamic Code Blocks & Variables for A/B Testing

Sometimes trying to improve a key component of your app isn’t as easy a running an A/B test and finding a winning variation. More often than not it’s a combination of many different experiments and changes that lead to the best experience. At Taplytics, we are constantly striving to improve the way product managers, developers, and marketers work together. In continuing that aim, we are excited to announce Dynamic Code Blocks and Variables, making it even easier for teams to iterate faster and make changes quickly while running advanced A/B tests.
Taplytics is proud to announce: Dynamic Code Blocks and Variables
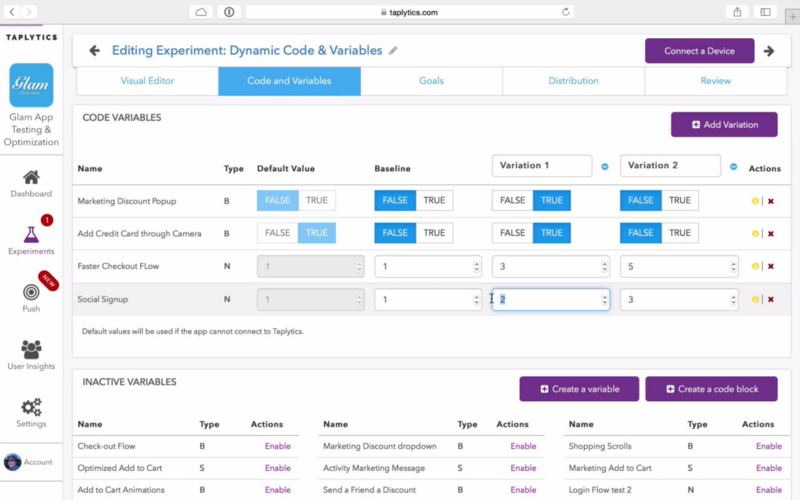
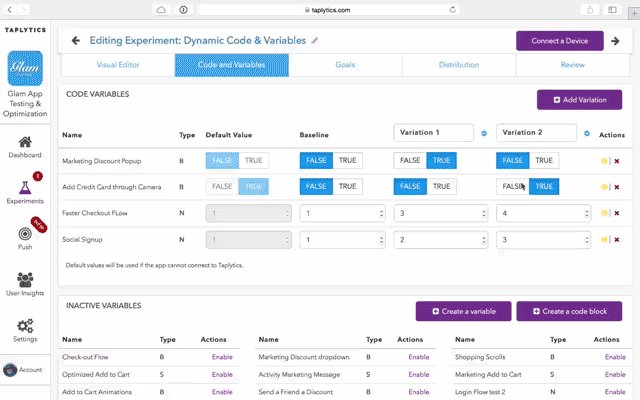
Previously, code-based experiments were created and used for one specific experiment. Teams would work together to scope out the different variations, and developers would implement the required code blocks to run the experiment. The problem was that after that specific experiment was complete you needed to go back and make code changes if you wanted to iterate off that variation in a new experiment. With Dynamic Code Blocks and Variables, we have made it extremely easy to reuse variables across experiments, making editing or turning on/off features as simple as a click of a button.

The Feature Set
Quicker iteration without additional code changes
With Dynamic Code Blocks and Variables you are given complete flexibility. There is currently the option to use code blocks and boolean, number, string and JSON variables. These can be used independently or in tandem to create rich experiments on any part of your app.
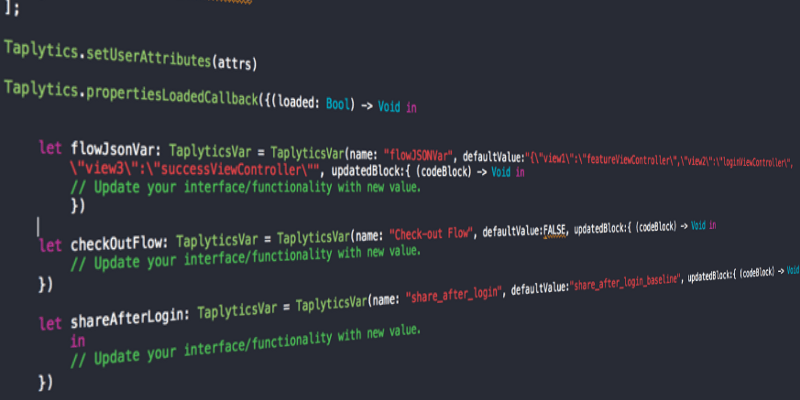
Code Blocks
The base level of our new code experiments is the code block. Fundamentally a code block is used to run a piece of code when the code block is set to ‘ON’ and to do nothing when it is set to ‘OFF’. Code blocks are linked to Experiments through the Taplytics website, and are executed based on the configuration of the given experiment. A Code Block is a callback that can be enabled or disabled depending on the variation. If enabled, the code within the callback will be executed. If disabled, the variation will not get the callback.
A Code Block can be used alongside as many other Code Blocks as you would like, to determine a combination that yields the best results. Perhaps there are three different Code Blocks on one view. This means there could be 8 different combinations of Code Blocks being enabled / disabled on that view if you’d like.

Dynamic Variables
Taplytics dynamic variables take the concept of code blocks a step further and give you values in your app that can be completely controlled by experiments for even more flexibility. Changing the values can update the content or functionality of your app. There are currently four types of dynamic variables; boolean, number, string and JSON.
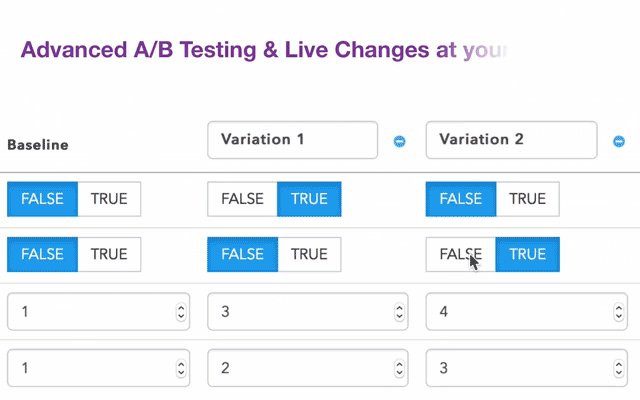
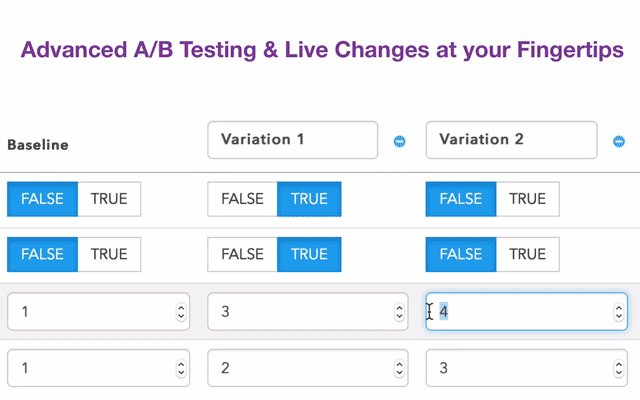
Boolean variables are best used for turning functionality on or off depending on whether a TRUE or FALSE value is returned. Number variables can be used in any number of situations, but we see them used most when adjusting timing or in-app dynamics such as app-store economies or when in-app notifications are delivered. String variables can be used for things as simple as replacing marketing text or if you parse the string in code, to direct the app to do anything you’d like. JSON variables are our most flexible as you can define anything in JSON. We’re typically seeing our clients leverage JSON variables to target API endpoints or make highly granular tests.
All code blocks and variables are reusable between experiments and operate in one of two modes: synchronous or asynchronous.
Synchronous
Synchronous variables are guaranteed to have the same value for the entire session and will have that value immediately after construction. This means that if you need to be sure that your variable has the right value at startup, you can leverage synchronous variables.
Asynchronous
Asynchronous variables, unlike synchronous variables, will potentially return multiple values: one right at startup and another when the experiment properties are loaded. If the variable is constructed before the experiments are loaded, you won’t have the correct value until the experiments have finished loading. If the experiments fail to load, then you will be given the default value, as specified in the variables constructor.
Both variable types have their uses and our docs for iOS and Android give a great overview of how to leverage each type.
Our goal is to give our users as many options as possible to create rich experiments. Dynamic Code Blocks and Variables takes this to the next level. Giving our power users the ability to run advanced experiments that can are adaptable over time. We’re really excited to see how our users leverage these new tools.